HTML/CSS 图片下方有空隙
问题表述
在网页设计过程中,欲打算做一块矩形区域,在其中上下紧邻放置一张图片和一个段落,其 CSS 和 HTML 相关代码如下:
div { background: green; }
img { margin:0; border:1px solid black; }
p { margin:0; border:1px solid black; }
------------------------------------------------
<div>
<img src="#" alt="..." />
<p>段落文字</p>
</div>
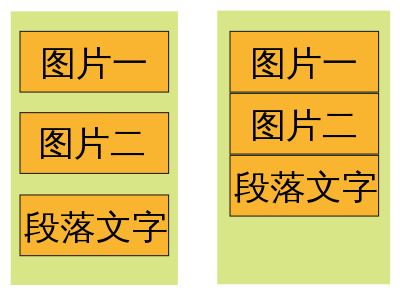
但是,在生成的页面中,矩形区域中的图片和下方的段落之间存在这大约 5px 的空白间隙,效果图片如下图所示,图中右边的图片为想要的效果图,左图为实际效果图:

解决方法
第一,给图片 <img> 标签加上 display 属性,其值设为 block。
img { display:block }
第二,定义父级容器里的字体大小为 0。但这也引发了新的问题,在父对象中的文字都无法显示。就算文字部分被子对象括起来,设置子对象文字大小依然可以显示,但在CSS效验的时候会提示文字过小的错误。.
div {
width:110px;
border:1px solid #000000;
font-size:0;
}
第三,定义图片<img>标签 vertical-align 属性,其值设为bottom,middle 或者top三者其一都。
img { vertical-align:bottom; }
第四,定义图片<img>标签下边距设为负值,不过上述三种方法更好。
img { margin-bottom: -5px; }
还有人说,使用以下代码可解决缝隙问题,不过没有尝试:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
造成间隙的原因
图片默认为行内元素(inline),这些图片文字等 inline 元素默认是和父级元素的 baseline 对齐的,而 baseline 又和父级底边有一定距离(这个距离和 font-size,font-family 相关,不一定是 5px),所以设置 vertical-align:top/bottom/text-top/text-bottom 都可以避免这种情况出现,只要 vertical-align 不取 baseline,这个空隙就消失了。而且不光 li,其他的 block 元素中包含<img> 也会有这个现象。
上一篇: 浅谈生命的意义
下一篇:网站优化之 CSS 文件优化措施